COM und .NET Welten kombinieren
Kunde
ecop, ein Unternehmen, das mit einer neuartigen, mehrfach patentierten Technologie Rotations-Wärmepumpen für den industriellen Einsatz herstellt.
Aufgabenstellung
Erstellen einer browserbasierten Schnittstelle zu einem Simulationstool für die Berechnung des Effizienzgrades (COP) einer Wärmepumpe. Zur Berechnung sollten mehrere Werte über Schieberegler eingegeben werden können. Die Wertebereiche der einzelnen Regler sollten teilweise voneinander abhängig sein. Das Simulationstool wurde von ecop als Excel Spreadsheet unter Verwendung der Optislang Optimierungslibrary entwickelt.
Es sollte zwei Arten der Berechnung geben: eine einfache Berechnung in Echtzeit, die einen Näherungswert ausgibt und eine optimierte Berechnung für einen genauen COP. Die Berechnung sollte in Excel erfolgen. Die Schnittstelle sollte in die bestehende WordPress Webseite integriert werden.
Design
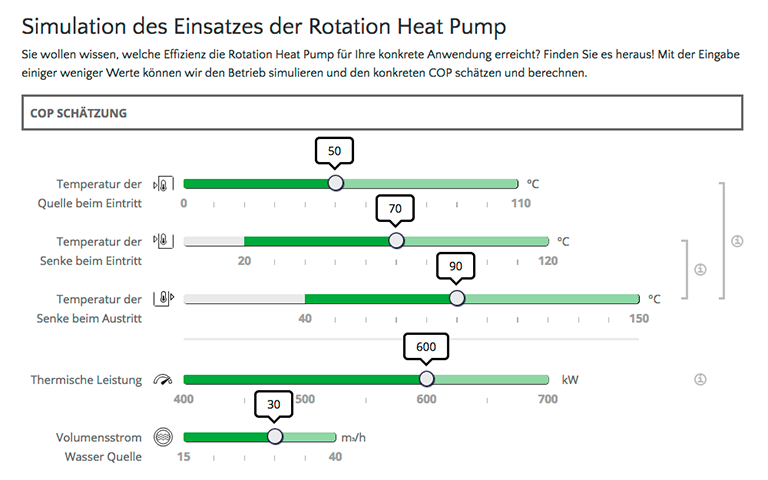
Die Gestaltung der Schieberegler erfolgte iterativ. Wir begannen mit einer skizzenhaften Visualisierung, um die Skalen und Wertebereiche zu veranschaulichen. Im Prozess bis zur fertigen Gestaltung wurden die Skalen verfeinert und die Abhängigkeiten definiert.
User Interface – Eingabe der Werte mittels Schiebereglern
Das Aussehen der Schieberegler setzten wir mittels HTML und CSS um. Die Schieberegler sind responsiv. Die JQuery User Interface Library und die Tooltips Library helfen bei der Eingabe der Werte. Das User Interface erzwingt eine gültige Eingabe, indem beim Verschieben eines Reglers die anderen mitgezogen werden. So wird das Einhalten von Konsistenzkriterien ermöglicht und die Anzahl der inkonsistenten Eingaben so gering wie möglich gehalten.
User Interface – Ausgabe eines COP und Visualisierung als Graph
Der COP wird als numerischer Wert ausgegeben, parallel dazu wird eine Graphik angezeigt. Das Zeichnen des Graphen erfolgt mittels der D3 library. D3.js ist eine JavaScript-Bibliothek zum Erstellen dynamischer, interaktiver Datenvisualisierungen im SVG Format. D3.js erzeugt Vektorgrafiken, die responsiv und beliebig skalierbar sind.
Programmierung Backend
Ein für das Projekt entwickeltes WordPress Plugin übernimmt die Daten der Schieberegler über eine Ajax-Schnittstelle und übermittelt sie an einen Simulationsserver. Der Simulationsserver (ein Windows Rechner) stößt die Berechnung im Excel Spreadsheet mit Hilfe einer ebenfalls für das Projekt entwickelten C# Schnittstelle an. Es wird zwischen zwei Arten der Berechnung unterschieden:
- Die einfache Berechnung, die nur einfache Excel Routinen bzw. Optislang verwendet. Sie dauert etwa 2 Sekunden, so dass die Ausgabe der Ergebnisse im Webbrowser interaktiv möglich ist.
- Die aufwändigere Berechnung. Hier wird zusätzlich der Excel Solver verwendet. Die Berechnung kann mehrere Stunden dauern, das Ergebnis wird dem Benutzer als PDF Datei per Mail übermittelt. Vor dem Beginn der aufwändigeren Berechnung werden vom Benutzer zusätzliche Informationen, wie Name und Mailadresse abgefragt.

Größte Herausforderungen
Frontendseitig war es die Entscheidung, ob wir reine HTML5 Schieberegler verwenden können (und dadurch standardkonform bleiben) oder ob die Umsetzung stärker auf bestehende Libraries aufbauen sollte (um Cross-Browser-Fähigkeit zu gewährleisten). Beide Wege wurden beschritten und verglichen. Aufgrund der komplexen Designanforderungen haben wir uns für die zweite Variante entschieden.
Backendseitig war die Excel Schnittstelle die größte Herausforderung, weil in ihr die COM und .NET Welten zusammenkommen.
Andreas Längauer, Projektleiter ecop
„Die Zusammenarbeit mit Lekton war sehr gut und eng. Unsere Anforderungen und Vorstellungen wurden in einem konstruktiven Austausch weiterentwickelt und Lekton brachte wertvolle Ideen ein. Dadurch ist eine Lösung entstanden, die unsere Erwartungen übertrifft und mit der wir höchst zufrieden sind.“