Farben und Diagramme
Farben wirken auf intuitiver Ebene und haben einen unmittelbaren Einfluss darauf, wie Wahrgenommenes interpretiert wird. Bei Diagrammen sind Farben aber nicht nur Informationsübermittler, sondern auch Informationsträger: Sie werden eingesetzt, um Datengruppen voneinander zu unterscheiden, Datenwerte darzustellen oder sie hervorzuheben. In der Datenvisualisierung werden zwei Farbskalen unterschieden: die qualitative und die sequenzielle Skala. Die qualitative Skala wird eingesetzt, um Daten aus mehreren Kategorien optisch eindeutig voneinander zu trennen. Eine sequenzielle Skala kommt zur Verwendung, wenn es eine Kategorie mit Datenwerten unterschiedlicher Ausprägung gibt. Die Farbabstufungen sind dann den Wertegruppen entsprechend ihrer Größe zugeordnet. In der Praxis ist die Wahl des Farbschemas nicht immer eindeutig und es lohnt sich von Fall zu Fall zu hinterfragen, ob die Farbgebung die Lesbarkeit und den Kommunikationszweck eines Diagramms unterstützt.
Sequenzielle Skalen
Abgestufte Skalen sollten von der Anzahl der Farbtöne her nicht allzu umfangreich sein: 5-7 Farbtöne sind für Menschen optisch noch gut unterscheidbar.

Abstufung von einem hellen zu einem dunklen Rot

Abstufung zwischen zwei Farben, von einem hellen Gelb zu einem dunklen Grün
Welche Farbskala ist geeignet?

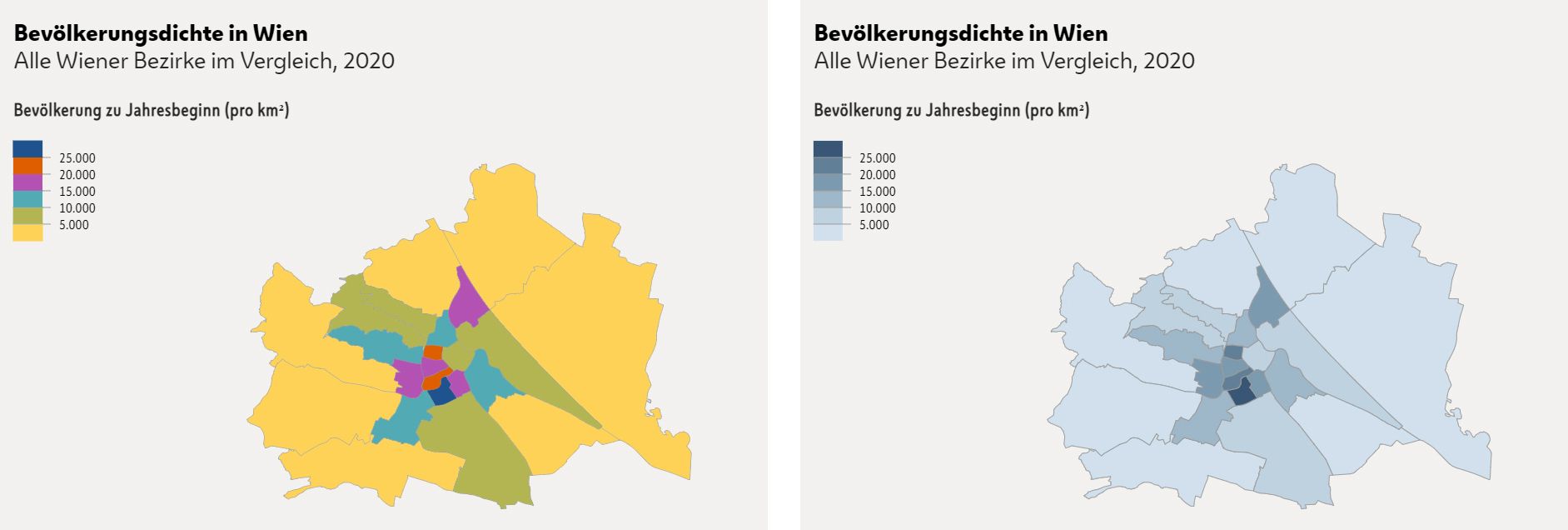
Screenshot https://www.wien.gv.at/statistik/bezirke/ (14.3.2022), bearbeitet.
Auf dieser Karte von Wien wird die Bevölkerungsdichte in den verschiedenen Wiener Bezirken visualisiert. Im linken Bild bekommt jeder Wertebereich eine eigene Farbe. Rechts sind die unterschiedlichen Gruppen von Werten in Farbtönen von Blau eingefärbt.
Bei den wiedergegebenen Daten fallen die Werte in einen Wertebereich der Bevölkerungsdichte, die in den einzelnen Bezirken variiert. Die abgestuften Farben von Hellblau bis Dunkelblau ermöglichen es, die unterschiedliche Dichte visuell zu unterscheiden. Die hellen Farben werden niedrigeren Werten und die dunklen höheren Werten zugeordnet.
Welche Farbgebung ist besser geeignet?

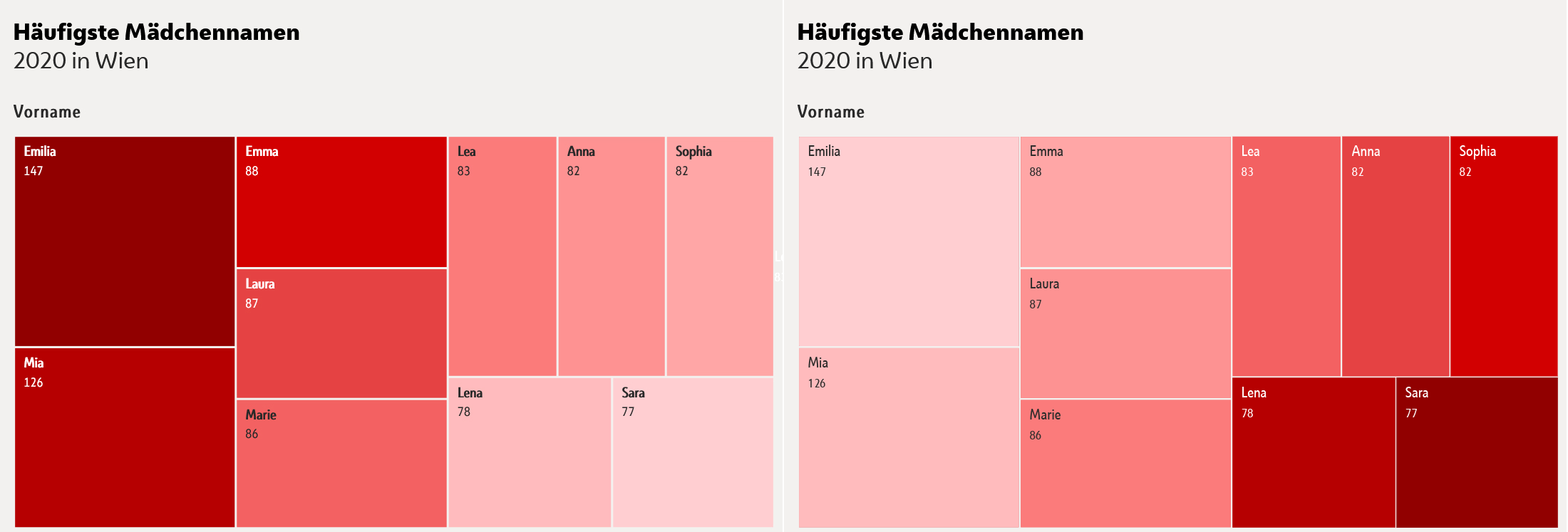
Anwendungsbeispiel einer sequenziellen Farbskala in einer Treemap (Erstellt mit ViennaViz (rechts bearbeitet)).
Dunkle Farben haben mehr Gewicht als helle. Dementsprechend sollten die größeren Flächen dunkel und die kleineren hell eingefärbt werden. Im linken Beispiel wird die Wirkung der Flächen durch die Farbtöne verstärkt, im rechten konterkariert: Die kleinen Flächen bekommen durch die dunkle Farbgebung mehr Gewicht als sie eigentlich haben.
Sequenziell divergierendes Farbschema

Quelle: https://en.wikipedia.org/wiki/Cynthia_Brewer
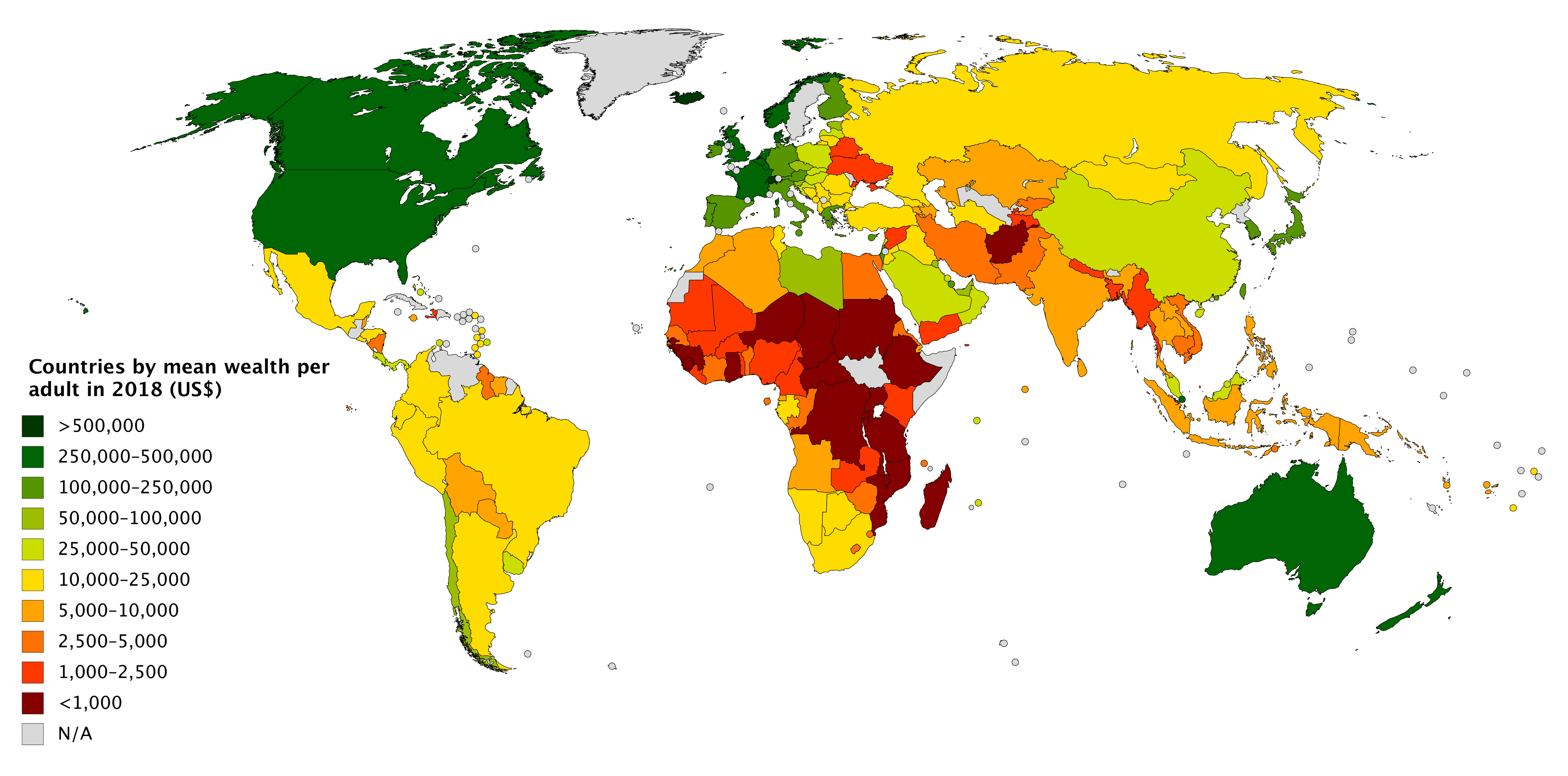
Beim sequenziell divergierenden Farbschema gibt es eine Art neutraler Mitte (zumeist die hellste Farbe) von der ein Verlauf nach zwei Seiten ausgeht. Diese Skala eignet sich für die Darstellung von zwei Extremen, die in den positiven und in den negativen Bereich führen. In der folgenden Weltkarte wird die Verteilung von Armut und Reichtum mittels dieser Farbskala visualisiert.

Quelle: https://upload.wikimedia.org/wikipedia/commons/9/9c/Countries_by_mean_wealth_per_adult_in_2018.png
Farbverlauf
Eine abgestufte Palette mit einer bestimmten Anzahl von Farben nennt man klassifiziert. Die einzelnen Farben werden Wertebereichen zugeordnet. Durch diese Gruppierung kann ein Diagramm visuell vereinfacht werden.
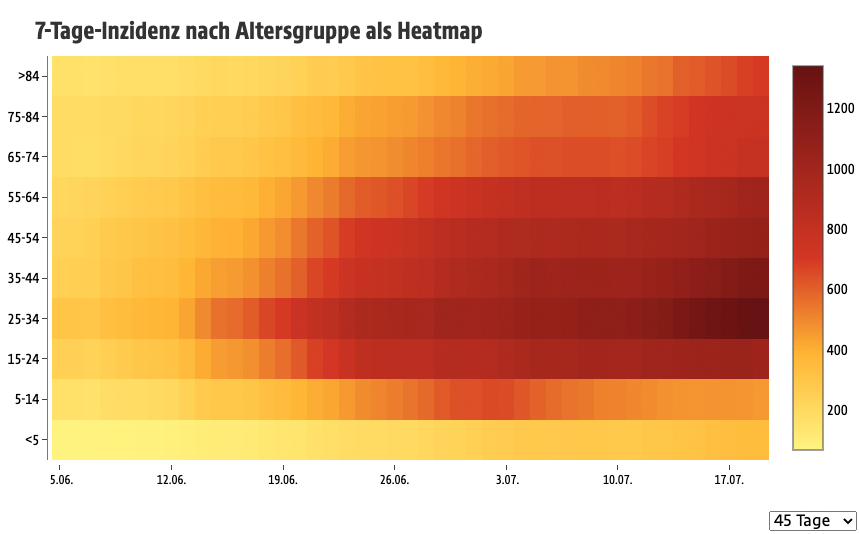
Es kann aber sinnvoll sein, Daten in ihrer maximalen Komplexität sichtbar zu machen, dann ist ein Farbverlauf die bessere Wahl. Diese Farbschema wird als sequenziell unklassifiziert bezeichnet.

Durch die Verwendung eines Farbverlaufs bleiben auch subtile Unterschiede erhalten. Als Beispiel eine Heatmap der 7-Tage-Inzidenz vom 20. März bis zum 24. April 2022. Durch die detaillierte Farbwiedergabe wird eine differenzierte Betrachtung ermöglicht und ein fein granuliertes Muster erkennbar.

Screenshot der 7-Tage-Inzidenz nach Altersgruppen: https://orf.at/corona/daten/oesterreich (am 21.7.2022)
Nützliche Links:
Learn UI Design - Browserbasierte Applikation zum Erstellen sequenzieller Paletten
Fertige Farbkskalen (für Choroplethen gestaltet) auf ColorBrewer
Qualitative Farbskala
Eine qualitative Farbskala ist eine Farbzusammenstellung aus mehreren verschiedenen Farben. Mit diesen spezifischen Farben lassen sich Gruppen voneinander unterscheiden, die keine bestimmte Reihenfolge haben.

Es gibt erprobte Farbskalen, die auch für farbenblinde Menschen geeignet sind, wie beispielsweise die von Masataka Okabe and Kei Ito

Und von Color-Brewer - mit gesättigten Farben

und in Pastelltönen
Mit Farben Akzente setzen
Wenn alle Farben die gleiche Intensität haben, entsteht ein gleichwertiger Eindruck. Sollen einzelne Merkmale hervorgehoben werden, kann eine Kombination aus gesättigten und weniger gesättigten oder von helleren und dunkleren Farben verwendet werden.

Farbpalette erstellen
Für die optimale Farbauswahl einer selbst gestalteten Farbpalette gibt es kein Patentrezept, aber ein paar Möglichkeiten, systematisch an die Sache heranzugehen. Je nachdem wie viele Farben zum Einsatz kommen sollen, können aus einem Farbkreis in gleichen Abständen Farben herausgenommen werden. Wie oft der Farbkreis unterteilt wird, hängt von der Anzahl der Farben ab, die benötigt werden.
Auch nebeneinander liegende Farben lassen sich kombinieren, z.B. Rottöne oder Blautöne. Sie ergeben weniger kontrastreiche Skalen.
Nützliche Links zum Erstellen individueller Farbpaletten:
Webseiten, die beim Erstellen von qualitativen Farbpaletten Ideen liefern: Coolers oder Colorhunt
Die Webanwendung Adobe Color bietet vorgefertigte Farbpaletten und die Möglichkeit eigene Farbkombinationen auszuprobieren oder aus Fotos zu extrahieren.
Farben und Barrierefreiheit
Menschen mit einer Sehschwäche können an der Wahrnehmung eines Diagramms scheitern, wenn es Farben aufweist, die für sie nicht klar unterscheidbar sind. Es gibt Webseiten, die detaillierte Infos zu diesem Thema bieten, als Daumen mal Pi Regel kann gelten, dass Farben, wenn sie in Graustufen umgewandelt werden, immer noch unterscheidbar sein sollten. Die Website Coblis - Coblis steht für Color Blindness Simulator – simuliert anhand einer hochgeladenen Bildquelle, wie diese für Menschen aussieht, die farbenblind sind oder nur monochrome Farben sehen können.
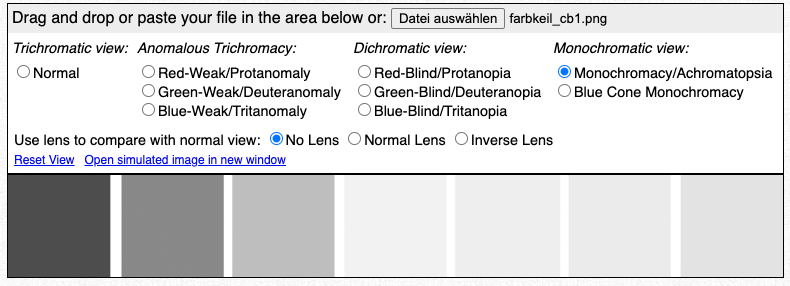
Ich habe diesen Farbkeil auf Coblis hochgeladen:

Und folgendes Ergebnis bekommen: So sieht meine Farbskala für Menschen aus, die nur hell/dunkel unterscheiden können:

Die Grauabstufungen im linken Bereich weisen gute Kontraste auf (ursprüngliche Grüntöne), die hellen Grautöne des ursprünglich gelben Bereichs liegen sehr nahe beieinander und lassen sich kaum unterscheiden. Diese Farben sollten optimiert werden, damit sie auch in Schwarz/Weiß genügend Kontrast aufweisen.
Quellen
Datenvisualisierung Grundlagen und Praxis, Claus O. Wilke (O‘Reilly), 2019
Kompendium der Mediengestaltung: I Konzeption und Gestaltung, Joachim Böhringer, Patrick Schlaich, Peter Bühler, Dominik Sinner (Springer), 2013
https://blog.datawrapper.de/which-color-scale-to-use-in-data-vis/
https://colorbrewer2.org/#type=sequential&scheme=BuGn&n=3
https://www.color-blindness.com/coblis-color-blindness-simulator/